Assim acaba mais um ano, um novo ano está a chegar. Este período foi-nos introduzido a disciplina Aplicações Informáticas, uma disciplina que nos proporcionou utilizar novas ferramentas, incluindo o blogue. Esta disciplina está a ser muito rentável para o nosso desenvolvimento e assim vai continuar. Desejamos a todos os nossos seguidores umas boas férias e um bom Natal!
Assim acaba mais um ano, um novo ano está a chegar. Este período foi-nos introduzido a disciplina Aplicações Informáticas, uma disciplina que nos proporcionou utilizar novas ferramentas, incluindo o blogue. Esta disciplina está a ser muito rentável para o nosso desenvolvimento e assim vai continuar. Desejamos a todos os nossos seguidores umas boas férias e um bom Natal!
quinta-feira, 14 de dezembro de 2017
Balanço Final de1º Período
 Assim acaba mais um ano, um novo ano está a chegar. Este período foi-nos introduzido a disciplina Aplicações Informáticas, uma disciplina que nos proporcionou utilizar novas ferramentas, incluindo o blogue. Esta disciplina está a ser muito rentável para o nosso desenvolvimento e assim vai continuar. Desejamos a todos os nossos seguidores umas boas férias e um bom Natal!
Assim acaba mais um ano, um novo ano está a chegar. Este período foi-nos introduzido a disciplina Aplicações Informáticas, uma disciplina que nos proporcionou utilizar novas ferramentas, incluindo o blogue. Esta disciplina está a ser muito rentável para o nosso desenvolvimento e assim vai continuar. Desejamos a todos os nossos seguidores umas boas férias e um bom Natal!
CodingFest 2017
Introdução ao CorelDrraw
Na última aula iniciamos o estudo do CorelDraw, um programa que dá continuidade da matéria sobre Imagem. Aqui vai um pequeno desenho realizado neste programa.
segunda-feira, 20 de novembro de 2017
Formatos de Imagem e Compressão de Imagem
Formato de imagem bitmap: O formato JPEG, cuja sigla significa Joint Photographic Experts Group, teve sua primeira especificação disponibilizada em 1983 por um grupo que leva o mesmo nome. É um dos padrões mais populares da internet por aliar duas características importantes: oferece níveis razoáveis de qualidade de imagem e gera arquivos de tamanho pequeno quando comparado a outros formatos, facilitando o seu armazenamento e a sua distribuição.
Formato GIF
Sigla para Graphics Interchange Format, o GIF é outro formato bastante popular na internet. Foi criado pela CompuServe em 1987 e, assim como o JPEG, gera arquivos de tamanho reduzido, no entanto, seu uso não é muito comum em fotografias, já que é capaz de trabalhar com apenas 256 cores (8 bits). Por este motivo, sua utilização é muito frequente com ícones, ilustrações ou qualquer tipo de imagem que não necessite de muitas cores.
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_image/image/36992002/tumblr_lmwsamrrxT1qagx30.0.0.gif)
Formato PNG
O formato PNG, sigla para Portable Network Graphics, é um dos padrões mais recentes, com a sua primeira especificação tendo surgido em 1996. Seu desenvolvimento foi motivado, em parte, pela restrição de patente existente no formato GIF, conforme explica o tópico anterior.
Formato TIFF
Sigla para Tagged Image File Format, o TIFF consiste em um formato muito utilizado em aplicações profissionais, como imagens para finalidades médicas ou industriais. Criado em 1986 pela Aldus, companhia posteriormente adquirida pela Adobe, também é muito aplicado em atividades de digitalização, como scanner e fax, o que, na verdade, motivou o seu desenvolvimento.
Formato BMP
O formato de arquivo BMP é composto de um conjunto de especificações imagem de codificação implementados para a produção de arquivos de imagem raster descompactados. Esses arquivos de imagem bitmap são presos com cabeçalhos de arquivo que incluem identificadores de bitmap entre outros detalhes específicos do conteúdo da imagem dos arquivos BMP correspondentes.
Formato PDF
O ficheiro PDF foi criado pela Adobe Systems, que tencionava criar um formato de ficheiro capaz de ser lido da mesma forma em todos os computadores. Hoje em dia, o PDF é o formato de ficheiro favorito no que toca à partilha de documentos
Formato de ficheiro de imagem vetorial:
Formato CDR
Formato Vetorial do Corel Draw e tem um formato de arquivo em valor multipágina.
Definido como operação que admite alguma perda de qualidade dos dados
A informação é comprimida por algum algoritmo e, ao descomprimir, a informação é diferente da original, mas suficientemente parecida para que seja útil.
Exemplo : a maioria das imagens .jpg na internet em que se percebe uma diminuição da qualidade próximo às bordas ou trocas de cor na imagem.
Formato Vetorial do Corel Draw e tem um formato de arquivo em valor multipágina.
Compressão com perdas:
Definido como operação que admite alguma perda de qualidade dos dados
A informação é comprimida por algum algoritmo e, ao descomprimir, a informação é diferente da original, mas suficientemente parecida para que seja útil.
Exemplo : a maioria das imagens .jpg na internet em que se percebe uma diminuição da qualidade próximo às bordas ou trocas de cor na imagem.
Compressão sem perdas:
Definido como uma operação sem perdas de nenhum dado
A informação é comprimida por algum algoritmo e, ao descomprimir, todas as informações são recuperadas
Exemplo: ficheiros bzip, gzip, .gz
Os mais conhecidos são o .zip ou .rar.
Webgrafia: https://www.infowester.com/imagens.php
Definido como uma operação sem perdas de nenhum dado
A informação é comprimida por algum algoritmo e, ao descomprimir, todas as informações são recuperadas
Exemplo: ficheiros bzip, gzip, .gz
Os mais conhecidos são o .zip ou .rar.
Webgrafia: https://www.infowester.com/imagens.php
Imagem e Cor
Imagem digital
A representação visual de um objecto recebe o nome de imagem. Esta representação pode realizar-se através de diversos procedimentos ou técnicas, como a fotografia, a pintura ou o vídeo.Digital, por sua vez, é aquilo que é relativo aos dedos, ainda que actualmente o conceito seja usado no âmbito da tecnologia em referência à representação de informação de modo binário (em dois estados).
Estas definições permitem-nos indicar que uma imagem digital é qualquer representação bidimensional construída a partir de uma matriz binária (composta de uns e de zeros).
"Uma imagem vale mais que mil palavras"
O significado deste ditado está relacionado com a facilidade em compreender determinada situação a partir do uso de recursos visuais, ou a facilidade de explicar algo com imagens, ao invés de palavras (sejam escritas ou faladas).
Cor
 Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina, desta forma os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
A visão escotópica é assegurada por um único tipo de bastonetes existentes na retina. Estes são sensíveis ao brilho e não detectam a cor.
A representação visual de um objecto recebe o nome de imagem. Esta representação pode realizar-se através de diversos procedimentos ou técnicas, como a fotografia, a pintura ou o vídeo.Digital, por sua vez, é aquilo que é relativo aos dedos, ainda que actualmente o conceito seja usado no âmbito da tecnologia em referência à representação de informação de modo binário (em dois estados).
Estas definições permitem-nos indicar que uma imagem digital é qualquer representação bidimensional construída a partir de uma matriz binária (composta de uns e de zeros).
"Uma imagem vale mais que mil palavras"
“Uma imagem vale mais que mil palavras” é uma expressão popular criada pelo filósofo chinês Confúcio, utilizada para transmitir a ideia do poder da comunicação através das imagens.
O significado deste ditado está relacionado com a facilidade em compreender determinada situação a partir do uso de recursos visuais, ou a facilidade de explicar algo com imagens, ao invés de palavras (sejam escritas ou faladas).
Cor
 Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina, desta forma os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
A visão escotópica é assegurada por um único tipo de bastonetes existentes na retina. Estes são sensíveis ao brilho e não detectam a cor.
Webgrafia: https://www.pensador.com/frase/NTcxMjMz/
quinta-feira, 16 de novembro de 2017
Modelos de cor e Componentes de imagem
A resolução de imagem descreve o nível de detalhe que uma imagem comporta. O termo aplica-se igualmente a imagens digitais, imagens em filme e outros tipos de imagem. Quanto mais alta a resolução da imagem, maior é o detalhe da mesma.
A resolução de imagem pode ser medida de várias formas. Basicamente, a resolução quantifica quão próximas as linhas podem ficar umas das outras e ainda assim serem visivelmente determinadas. As unidades de resolução podem ligadas a tamanhos físicos (por exemplo, linhas por milímetro, linhas por polegada etc.) ou ao tamanho total de uma figura (linhas por altura da imagem, também conhecidas simplesmente por linhas ou linhas de televisão).
O tamanho de arquivo de uma imagem corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes (K), megabytes (MB) ou gigabytes (GB). O tamanho do arquivo é proporcional às dimensões em pixels da imagem. Imagens com um número maior de pixels podem reproduzir mais detalhes em um determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão. Consequentemente, a resolução da imagem torna-se um ajuste entre a qualidade da imagem (capturando todos os dados necessários) e o tamanho do arquivo.
Modelo CYMK
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores, e esta resulta da sobreposição das cores primárias (ciano, magenta e amarelo). O modelo CMYK é utilizado na impressão em papel. tinta.
Modelo HSV
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (tonalidade), saturation (saturação) e value (valor). O HSVtambém é conhecido como HSB (hue, saturation e brightness — matiz, saturação e brilho, respectivamente). Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando seus três parâmetros: Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até ao violeta*, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
padrão CMYK é mais usado para impressão, enquanto que monitores e televisões usam o padrão RGB (Vermelho (Red), Verde (Green) e Azul(Blue)), onde são usadas apenas três cores.
Modelo YUV

Modelo YUV tem em conta a característica que nenhum dos modelos RGB, CMYK e HSV têm, ou seja, uma propriedade da visão humana que é mais sensível ás mudanças de intensidade da luz do que da cor.
Este modelo foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão, baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo o modelo YUV permite transmitir imagens a preto e branco como de cor de forma independente. modelo YUV é adequado às televisões a cores, porque permite enviar a informação da cor separada da informação de luminância
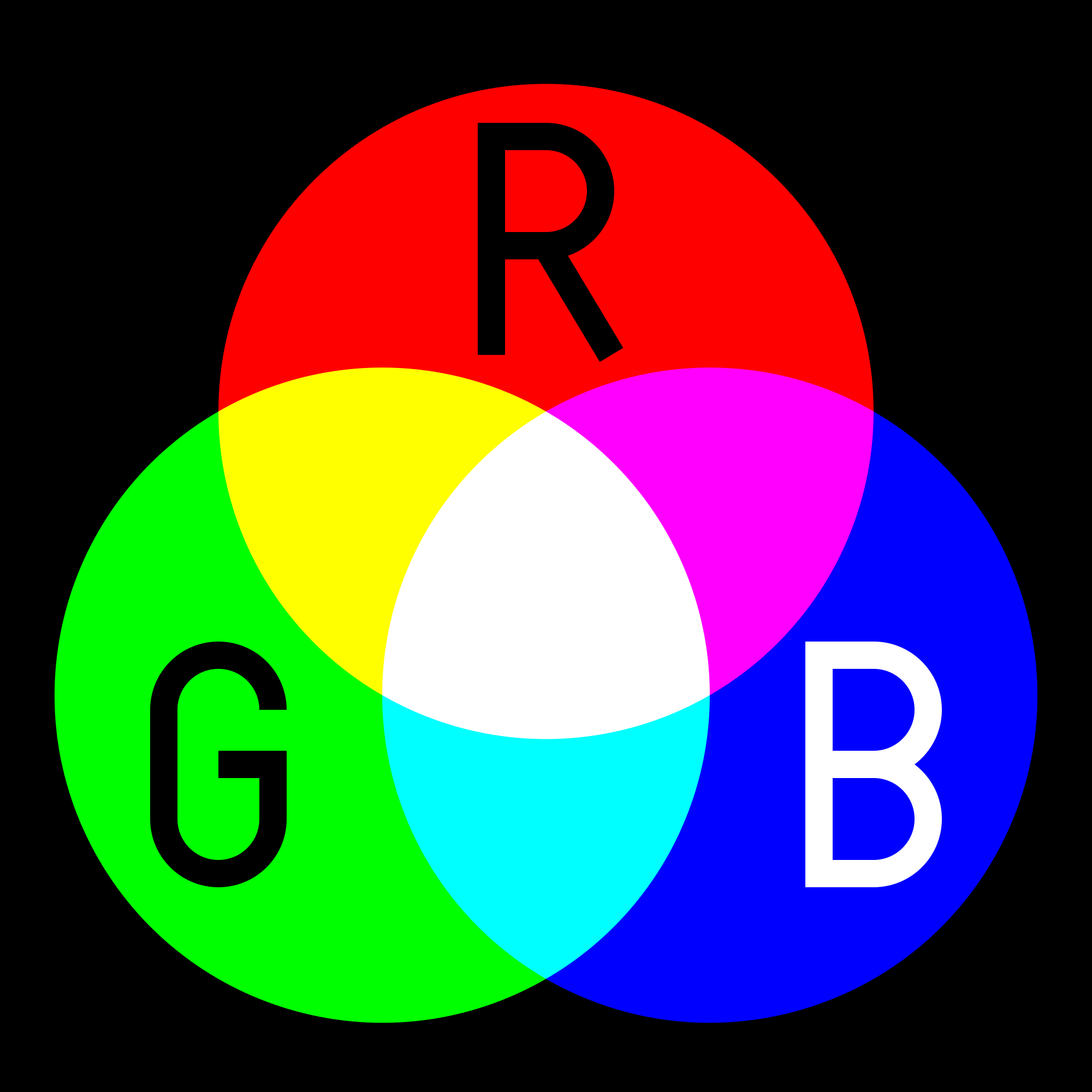
O modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma combinação das três cores primárias – as que, em termos técnicos, não resultam da mistura de cores – cores essas, o vermelho (Red), o verde (Green) e o azul (Blue).
As aplicações do modelo RGB estão relacionadas com a emissão de luz transmitida por equipamentos electrónicos como monitores e ecrãs de televisão. Importância a que, antes de mais, devemos atribuir é ao facto de as cores emitidas por, suponhamos, um monitor de computador, são as que o olho humano é capaz de captar, ou seja, vermelho, azul e verde, que combinadas geram milhões de cores.
As aplicações do modelo RGB estão relacionadas com a emissão de luz transmitida por equipamentos electrónicos como monitores e ecrãs de televisão. Importância a que, antes de mais, devemos atribuir é ao facto de as cores emitidas por, suponhamos, um monitor de computador, são as que o olho humano é capaz de captar, ou seja, vermelho, azul e verde, que combinadas geram milhões de cores.
quarta-feira, 8 de novembro de 2017
Fontes tipográficas e Nuvem de Palavras
A fonte tipográfica é classificada segundo as suas principais características, as serifas. Letras com serifas têm pequenos traços e prolongamentos que ocorrem no fim das extremidades das letras. As famílias sem serifa (sans-serif), também conhecidas como grotescas são o oposto das famílias tipográficas com serifa, ou seja, não possuem os traços e prolongamentos nos hastes da letra.
 A classificação de tipo de letras com serifa e
A classificação de tipo de letras com serifa e
sem serifa é considerado como o principal sistema de diferenciação de letras. Exemplos de fontes com serifa são,Times New Roman, Bodoni e sem serifa são as Gothic, Helvetica, etc.
Fontes bitmapped
A fonte bitmapped são armazenadas como uma matriz de pixeís e, por conseguinte, ao serem ampliadas, perdem a qualidade. São concebidas com uma resolução e um tamanho específicos para uma impressora especifica, não podendo ser escaladas. As cinco fontes bitmapped são: Serif, MS Serif, Small Symbol.courier e MS Sans .
Fontes escalada
As fontes escaladas, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser intrepertadas para qualquer tamanho que forem requisitadas. Estas fontes contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para apresentarem um aspeto de formas contínuas.

Nuvem de Palavras
Webgrafia: https://makewordart.com/
 A classificação de tipo de letras com serifa e
A classificação de tipo de letras com serifa esem serifa é considerado como o principal sistema de diferenciação de letras. Exemplos de fontes com serifa são,Times New Roman, Bodoni e sem serifa são as Gothic, Helvetica, etc.
Fontes bitmapped
A fonte bitmapped são armazenadas como uma matriz de pixeís e, por conseguinte, ao serem ampliadas, perdem a qualidade. São concebidas com uma resolução e um tamanho específicos para uma impressora especifica, não podendo ser escaladas. As cinco fontes bitmapped são: Serif, MS Serif, Small Symbol.courier e MS Sans .
Fontes escalada
As fontes escaladas, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser intrepertadas para qualquer tamanho que forem requisitadas. Estas fontes contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para apresentarem um aspeto de formas contínuas.

Nuvem de Palavras
Existem vários criadores de nuvens de palavras online, pelo que usei o https://makewordart.com/ para criar a nossa nuvem de palavras. Nesta nuvem de palavras encontram-se alguns elementos do plantel do Sport Lisboa e Benfica.
Webgrafia: https://makewordart.com/
Padrões de codificação de caracteres
Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de caracteres (como letras do alfabeto ou codigo Morse) e um conjunto de qualquer outra coisa, no caso de um computador relacionam-se com um conjunto de números binários.
Para isso são utilizados vários conjuntos de caracteres, como por exemplo:
 Ascii: que é um código padrão Americano para a troca de informação, tratando-se de um código binário que codifica um conjunto de 128 sinais: 96 sinais gráficos (como letras do alfabeto, sinais matemáticos etc) e 32 sinais de controlo. .
Ascii: que é um código padrão Americano para a troca de informação, tratando-se de um código binário que codifica um conjunto de 128 sinais: 96 sinais gráficos (como letras do alfabeto, sinais matemáticos etc) e 32 sinais de controlo. .
"Evangelista" em ASCII Fonte:ogre


Webgrafia:
http://www.glassgiant.com/ascii/
http://www.network-science.de/ascii/
http://www.network-science.de/ascii/
https://pt.wikipedia.org/wiki/Codifica%C3%A7%C3%A3o_de_caracteres
http://dfmesteves.blogspot.pt/2012/10/padroes-de-codificacao-de-caracteres.html
 Ascii: que é um código padrão Americano para a troca de informação, tratando-se de um código binário que codifica um conjunto de 128 sinais: 96 sinais gráficos (como letras do alfabeto, sinais matemáticos etc) e 32 sinais de controlo. .
Ascii: que é um código padrão Americano para a troca de informação, tratando-se de um código binário que codifica um conjunto de 128 sinais: 96 sinais gráficos (como letras do alfabeto, sinais matemáticos etc) e 32 sinais de controlo. .
Unicode: é um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente. Este padrão consiste em mais de 107 mil caracteres, um conjunto de diagramas de códigos para referência visual, entre outras coisas. Este padrão de codificação consegue codificar praticamente todos alfabetos, ao contrário do ascii que apenas consegue codificar um. 



Webgrafia:
http://www.glassgiant.com/ascii/
http://www.network-science.de/ascii/
http://www.network-science.de/ascii/
https://pt.wikipedia.org/wiki/Codifica%C3%A7%C3%A3o_de_caracteres
http://dfmesteves.blogspot.pt/2012/10/padroes-de-codificacao-de-caracteres.html
quinta-feira, 2 de novembro de 2017
Representação digital
A Representação digital, ou binária, da Informação, é a característica mais importante do sistema multimédia, pois é o aspeto que permite utilizar o computador como um processador simbólico, dado que os meios dinâmicos e estáticos são representados digitalmente para poderem ser combinados numa aplicação multimédia. Assim, é necessário perceber como é representada a informação, para compreender o funcionamento de um sistema ou aplicação multimédia. Estes sistemas processam a informação através do tipo de software com que operam, no entanto, o hardware trabalha fundamentalmente com base no sistema binário.
O sistema numérico binário, ou de base dois, é um sistema de numeração que se baseia apenas em dois dígitos o 0 e 1
Toda a informação armazenada nos sistemas informáticos encontra-se codificada sob a forma de dígitos binários (assim como processadores e outros circuitos digitais).
A menor unidade de informação que pode ser armazenada é designada por bit. Os bits são agrupados de modo a que seja possível a apresentação de letras, imagens, sons, valores numéricos décimais ou outros tipos de dados do sistema informático.
8 bits= 1 byte
Conversão de um número decimal para binário:

Para converter um número decimal em um número binário é necessário efetuar sucessivas divisões por 2 até se obter um quociente igual a 1. Após as sucessivas divisões, forma-se o numéro binário colocando os bits por ordem inversa da divisão, ou seja, da direita para a esquerda ou de baixo para cima.
Nota: O quociente da última divisão (1) é incluído no número binário.
Conversão de um número binário para decimal:

Para converter um número binário em um número decimal é necessário colocar por ordem cada bit que o compõe e multiplicá-lo pela base do sistema binário, que é sempre 2, e elevar essa base à posição que ocupa começando pela direita, ou seja, a base do último bit que aparece à direita é elevado a 0, a base do bit que aparece imediatamente à esquerda é elevado a 1 e assim sucessivamente, até ao primeiro bit do número binário. Para se obter o número real, soma-se os resultados de cada multiplicação.
Múltiplos de byte

terça-feira, 17 de outubro de 2017
Multimédia
Considera-se a multimédia como a difusão de informação através da combinação de um tipo de média estática e um tipo de média dinâmica. É um método de comunicação através de vários meios como o som, a imagem, o texto, o qual permite que a informação seja transmitida, representada, processada e apresentada de forma digital. A multimédia possibilita ouvir música, ver filmes, jogar, transmitir e receber informação e cada vez mais começa a ser indispensável a sua presença no dia-a-dia.
 Podemos distinguir os tipos de media quanto à sua natureza espácio-temporal e quanto à sua origem (capturados e sintetizados).Quanto à sua natureza espácio-temporal, os media podem ser considerados como:
Podemos distinguir os tipos de media quanto à sua natureza espácio-temporal e quanto à sua origem (capturados e sintetizados).Quanto à sua natureza espácio-temporal, os media podem ser considerados como:- estáticos: representam um grupo de elementos de informação que são independentes do tempo. Alteram apenas a sua dimensão no espaço como, por exemplo, textos, imagens e gráficos.
- dinâmicos: referem-se aos tipos de informação multimédia cuja apresentação exige uma reprodução contínua à medida que o tempo passa, como por exemplo o áudio, vídeo e animação.
Quanto à sua origem os media são considerados como:
- capturados:são aqueles que resultam de uma recolha do exterior para o computador como, por exemplo, o vídeo, o áudio e a fotografia.
- sintetizados: são aqueles que são produzidos pelo próprio computador através da utilização de hardware e software específicos como, por exemplo, o texto, o gráfico e a animação.
Em termos de divulgação, os conteúdos multimédia podem ser distribuídos de dois modos:
- Online: disponibilidade de uso imediato dos conteúdos multimédia. Esta pode ser efetuada atavés de uma rede informática, por exemplo.
- Offline: a divulgaçao é efetuada através de suportes de armazenamento, como por exemplo uma pendrive ou um disco externo.
A multimédia é uma forma de comunicação excelente pelo que deve ser desfrutada por todas as pessoas.
Webgrafia:
Ergonomia Informática
Ergonomia informática é ciência que estuda a relação entre o Homem e o trabalho que executa, procurando desenvolver uma integração perfeita entre as condições de trabalho, as capacidades e limitações físicas e psicológicas do trabalhador e a eficiência do sistema produtivo.
A ergonomia tem como objetivo aumentar a eficiência organizacional (produtividade e lucros) e aumentar a segurança, a saúde e o conforto do trabalhador.
 A utilização do do computador como ferramenta de trabalho exige cuidados especiais no dia-a-dia, desde o posicionamento do corpo ao uso de equipamentos apropriados até às pausas e exercícios laborais. Algumas das regras são:
A utilização do do computador como ferramenta de trabalho exige cuidados especiais no dia-a-dia, desde o posicionamento do corpo ao uso de equipamentos apropriados até às pausas e exercícios laborais. Algumas das regras são:
· Estar a uma distância não inferior a 50cm e não superior a 1m do monitor.
· É recomendável que a cabeça não esteja a mais de 35º para a esquerda/direita e não mais de 15º, 20º para cima ou para baixo.
· Evitar ter os pulsos tortos ao usar o teclado ou o rato.
· Manter os acessórios e elementos para o desempenho laboral a uma distância de fácil acesso.
· Manter a cadeira a uma altura ideal, de modo que nos permita laborar confortavelmente.
· Manter sempre os pés bem apoiados nos apoios da cadeira para evitar desconforto atrás dos joelhos e não causar redução da circulação sanguínea.
É um facto inquestionável que as máquinas possibilitam ao homem realizar diversas tarefas e a uma velocidade incrível. Contudo é necessário saber utilizá-los de forma segura e com uma posição adequada.
Webgrafia:
A ergonomia tem como objetivo aumentar a eficiência organizacional (produtividade e lucros) e aumentar a segurança, a saúde e o conforto do trabalhador.
 A utilização do do computador como ferramenta de trabalho exige cuidados especiais no dia-a-dia, desde o posicionamento do corpo ao uso de equipamentos apropriados até às pausas e exercícios laborais. Algumas das regras são:
A utilização do do computador como ferramenta de trabalho exige cuidados especiais no dia-a-dia, desde o posicionamento do corpo ao uso de equipamentos apropriados até às pausas e exercícios laborais. Algumas das regras são:· Estar a uma distância não inferior a 50cm e não superior a 1m do monitor.
· É recomendável que a cabeça não esteja a mais de 35º para a esquerda/direita e não mais de 15º, 20º para cima ou para baixo.
· Evitar ter os pulsos tortos ao usar o teclado ou o rato.
· Manter os acessórios e elementos para o desempenho laboral a uma distância de fácil acesso.
· Manter a cadeira a uma altura ideal, de modo que nos permita laborar confortavelmente.
· Manter sempre os pés bem apoiados nos apoios da cadeira para evitar desconforto atrás dos joelhos e não causar redução da circulação sanguínea.
É um facto inquestionável que as máquinas possibilitam ao homem realizar diversas tarefas e a uma velocidade incrível. Contudo é necessário saber utilizá-los de forma segura e com uma posição adequada.
Webgrafia:
https://www.portugal-a-programar.pt/forums/topic/4307-ergonomia-na-inform%C3%A1tica/
https://pt.slideshare.net/donribeiro/ergonomia-na-informatica
https://www.youtube.com/watch?v=NHj2ORIsoSI&feature=youtu.be
https://pt.slideshare.net/donribeiro/ergonomia-na-informatica
https://www.youtube.com/watch?v=NHj2ORIsoSI&feature=youtu.be
terça-feira, 10 de outubro de 2017
Código QR
O Código QR é um código de barras bidimensional que pode ser facilmente escaneado usando a maioria dos telemóveis equipados com câmara. Esse código é convertido num texto (interativo), um endereço URL , um número de telefone, uma localização ou um SMS. Atualmente, o QR code é mais usado pela mídia impressa (revistas, panfletos, outdoors e outros). Revistas publicam códigos QR para que leitores possam aceder nos seus smartphones e computadores a algum conteúdo extra relacionado às matérias.
Mas há outros setores que também usam o QR Code. Em alguns países ele é usado na televisão. Por meio do código, o telespectador pode comprar ou receber informações extras sobre um produto exibido num programa de televisão.
Aqui estão alguns exemplos de QR codes personalizados.
Para criar e personalizar o vosso próprio QR Code acedam a este site: https://www.qrstuff.com/
segunda-feira, 2 de outubro de 2017
Interatividade, Realidade Virtual e Realidade Aumentada
Interatividade
A interatividade num ambiente virtual pode ser definida como
a possibilidade de o utilizador dar instruções ao sistema e o modo como faz,
quer seja através de ações efetuadas neste ou nos seus objetos. A partir daí, o
sistema muda, adaptando-se e criando novas situações ao utilizador.
Realidade virtual
A Realidade virtual
consiste em ambientes simulados através do computador, permitindo aos
utilizadores interagir, visualizar e manipular objetos destes.Para isso, essa
interação é realizada em tempo real, com o uso de técnicas e de equipamentos
computacionais que ajudem na ampliação do sentimento de presença do usuário.
Os ambientes podem
ser recriações a partir do ambiente real ou recriações originais que existem
apenas no ciberespaço.
• A simulação da
realidade é uma imitação de um sistema do mundo real.
• A realidade
virtual permite simular virtualmente experiências do mundo real, economizando
tempo e dinheiro e atingindo objetivos que, muitas vezes, não seriam tão
facilmente alcançados.
Realidade aumentada
A Realidade aumentada é uma tecnologia que cria camadas
invisíveis geradas por software sobre superfícies ou objetos existentes no
mundo real, permitindo torná-la mais significativa e permitindo a interação com
a mesma.
A Realidade aumentada é desenvolvida através de software e
utilizada em dispositivos móveis misturando componentes digitais com o mundo
real de tal forma que estes se possam complementar.
Esta tecnologia está em rápido crescimento e grandes
empresas da indústria tecnológica já a estão a utilizar para criação de novas
ferramentas que permitem ao utilizador obter informações melhoradas sobre o que
está a ver.
Define-se realidade aumentada como um sistema que:
Combina elementos virtuais com o ambiente real;
É concebida
em três dimensões.
Em conclusão, a Realidade Virtual transmite a percepção de
se estar em um outro lugar (um ambiente virtual) enquanto a Realidade aumentada
acrescenta objetos virtuais ao ambiente real. Ela não nos leva para outro
lugar, ela traz figuras para perto de nós.
Webgrafia: http://web.ist.utl.pt/ist170613/
terça-feira, 26 de setembro de 2017
O que é "Cidadania Digital"?
A Cidadania digital é o uso da tecnologia de forma
responsável por parte da sociedade. Entende-se como um direito e um dever de
todos os cidadãos saber utilizar corretamente as inovações tecnológicas
existentes bem como o seu uso responsável. Também pode ser entendido como as
pessoas se relacionam e compartilham as informações na era da Internet. A
internet contém inúmeros benefícios, porém deve ser usada com cautela tendo em
conta que estamos expostos a vários perigos.
A cidadania digital
baseia-se em vários elementos, nomeadamente etiqueta digital. Esta é uma
conduta essencial para os cidadãos acederem á tecnologia. Permite a todos os
usuários da tecnologia navegarem e utilizarem a internet de forma correta, isto
a partir de regras.
Mike Ribble, um importante professor universitário
especializado em cidadania digital, define a cidadania digital em nove
elementos:
A Comunicação digital: permitiu com que as pessoas possam se
manter em comunicação constante com qualquer outra pessoa em qualquer lugar e a
qualquer hora.
A literacia digital:
pretende designar o uso eficaz da tecnologia digital. Conhecer como
funciona um determinado equipamento aumenta significativamente a probabilidade
de o utilizar mais eficazmente.
O acesso digital: permite com que qualquer pessoa inserida
numa sociedade possa ter acesso a equipamentos electrónicos.
O comércio digital: é um tipo de transacção comercial (com
ou sem fins lucrativos) feita especialmente através de um equipamento
electrónico.
A Lei digital: trata da ética da tecnologia na sociedade. O
uso não-ético manifesta-se sob a forma de roubo e/ou crime. O uso ético
manifesta-se respeitando as leis da sociedade. Trata-se de ter responsabilidade
sobre as acções realizadas em aparelhos electrónicos.
Direitos e responsabilidade digital: os cidadãos digitais
têm direito à privacidade, liberdade de expressão, etc. Os direitos digitais
básicos devem ser abordados, discutidos e compreendidos no mundo digital. Com
estes direitos também vêm responsabilidades. Os utilizadores têm de ajudar a
definir como a tecnologia deve ser usada de forma adequada.
Saúde e Bem-Estar Digital: define-se como o bem-estar físico
e psicológico no mundo virtual. A segurança da visão, lesões por esforço
repetitivo são questões que precisam de ser abordadas num novo mundo
tecnológico. Para além dos problemas físicos, estão aqueles problemas
psicológicos que se estão a tornar mais comuns, tais como a dependência da
Internet.
A Segurança digital: consiste em precauções electrónicas
para uma utilização correta e segura da internet.
Depois de conhecidas todas estas leis e precauções
necessárias para um bom aproveitamento da tecnologia, já podem desfrutar ao
máximo de todos os aparelhos e redes existentes no mundo da tecnologia!
terça-feira, 19 de setembro de 2017
Apresentação
Olá!
Nós somos o Diogo Canadas (nº5) e Gonçalo Borges (nº11) da turma 12ºD da Escola Secundária de São Pedro. Criámos este blog no âmbito da disciplina de Aplicações Informáticas B e temos altas expectativas para este projeto. Temos como objetivo divulgar e partilhar diversas tarefas realizadas ao longo do ano letivo.
Desfrutem :D
Subscrever:
Comentários (Atom)
-
Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de caracteres (como letras do alfabeto ou codigo Morse) e um c...
-
Nesta aula, tivemos como tarefa, criar uma calculadora simples através do MIT App Inventor. Aqui está o resultado final:
-
A fonte tipográfica é classificada segundo as suas principais características, as serifas. Letras com serifas têm pequenos traços e prolonga...